AIエージェント×LLMでブラウザ操作を制覇!「Browser Use」がもたらす次世代オートメーション革命
この記事では、AI導入.comを閲覧されている皆様に向けて、AIエージェントを活用したブラウザ自動操作ツール「Browser Use」の基本から応用までをわかりやすく解説します。業務効率化や研究開発、さらにはマーケティングなど多彩な分野で活用できる注目のツールです。ぜひ最後までご覧ください。
■ この記事のポイント
AIエージェントを活用したブラウザ操作ツール「Browser Use」の概要や応用例を網羅的に解説 LangChainやGPT-4、Claude 3.5などの大規模言語モデル(LLM)との連携方法とメリットを具体的に紹介 インストールや仮想環境の設定など、初心者がつまずきやすいポイントを丁寧にフォロー 業務効率化・研究開発・マーケティングなど、多彩なユースケースを提示 セキュリティやエラー制御などの注意点を含め、導入を検討する際に必要な情報を徹底解説

AI導入.comを提供する株式会社FirstShift 代表取締役。トロント大学コンピューターサイエンス学科卒業。株式会社ANIFTYを創業後、世界初のブロックチェーンサービスを開発し、東証プライム上場企業に売却。その後、マッキンゼー・アンド・カンパニーにコンサルタントとして入社。マッキンゼー日本オフィス初の生成AIプロジェクトに従事後、株式会社FirstShiftを創業。
「Browser Use」とは?

概要
「Browser Use」は、Python製ライブラリとして開発されたAIエージェントによるブラウザ自動操作ツールです。AIエージェントがウェブページ上のボタンやフォーム、リンクなどの要素を認識して、クリックや入力といった操作を自動化します。これにより、検索やデータ収集、フォーム入力などの繰り返し作業を効率的に処理できます。
ツールの基本的な特徴

Python製ライブラリのため、幅広い環境で導入可能 HTML要素の自動認識により、正確にボタンやフォームへアクセス マルチタブ管理や自己修正機能など多彩な機能を搭載 LangChainなどの大規模言語モデル(LLM)と連携し、複雑な指示を自然言語で与えられる LLMとは、大量のテキストデータを学習した人工知能モデルのことを指します。
主な機能
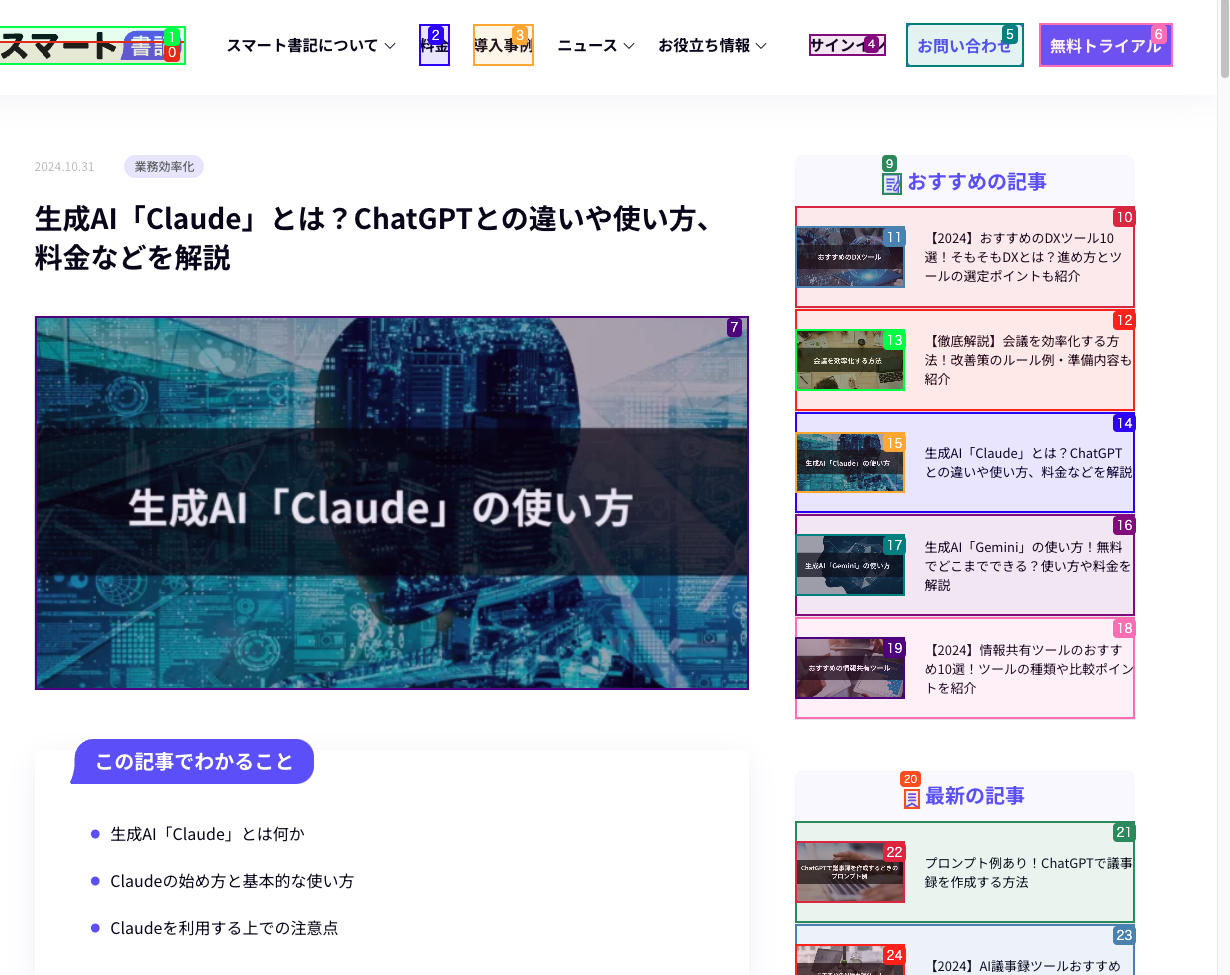
- ウェブ要素の抽出と操作 ボタンやリンク、テキストフォームなど、ページ内に存在する主要なウェブ要素をAIが自動で抽出し、クリックや入力操作を行います。**DOM(Document Object Model)**とは、HTMLやXML文書をツリー構造で扱う仕組みのことですが、「Browser Use」はその構造と視覚情報の両方をもとに正確な操作を実現しています。

- 自動マルチタブ管理

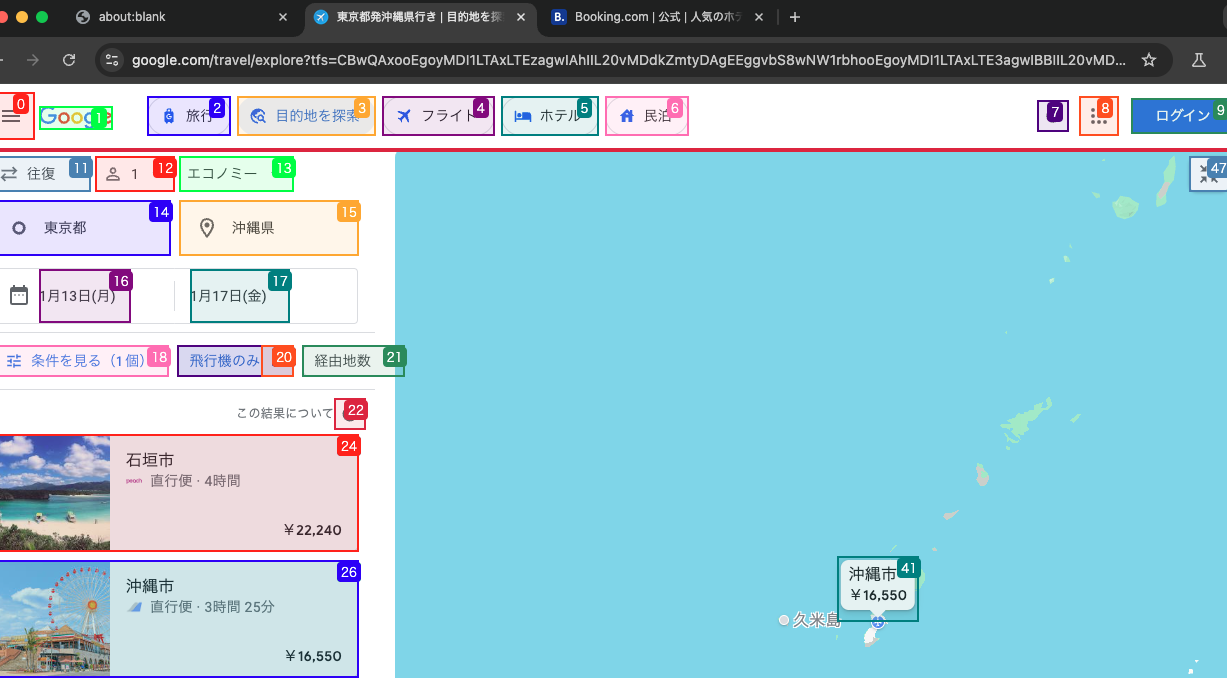
複数のタブを同時に開き、並列で操作できます。
例:グーグルフライトと旅行サイトを両方開いて、自動で最安値の航空券を比較するなど。
- カスタムアクション(ファイル保存・DB操作など) ファイルをダウンロードして特定フォルダに保存したり、取得したデータをデータベース(DB)に直接書き込むアクションなど、ユーザー独自の操作を定義できます。
DBとは、データを整理し効率的に保管する仕組みを指します。
- 自己修正機能(エラー時の再試行) 要素検出に失敗したり、ページ遷移が想定外だった場合に、AIが自動で問題点を修正して再試行します。多少サイトのレイアウトが変わっても柔軋性を発揮します。
- 並列処理による高速化

「Browser Use」は複数のエージェントを同時に動かすことで、高速にタスクをこなす並列処理が可能です。大規模なデータ収集や複数サイトのクロールなども効率的に進められます。
(画像案)
複数のAIエージェントが一斉にブラウザ操作している様子 挿入場所:本段落の後
LangChainやLLMとの連携
- GPT-4やClaude 3.5を活用するメリット 自然言語で操作指示を出せるため、細かいコマンドを記述する必要がありません。GPT-4やClaude 3.5などの大規模言語モデル(LLM)は多量のデータを学習しており、応答の精度が高いことが特徴です。
GPT-4とは、OpenAI社が提供する高性能の言語モデルで、曖昧なタスクや柔軟な文章生成に強みがあります。
- JSON形式のメッセージで指示を出す仕組み 「Browser Use」はエージェントとLLM間でJSON形式のメッセージを送受信し、次のアクションを決定します。JSON(JavaScript Object Notation)は、プログラム間のデータ受け渡しによく使われるテキスト形式です。
活用例・ユースケース
- 情報収集(天気予報や特定サイトのデータ抽出など) 天気予報サイトの情報を取得して自動入力フォームに書き込むなど、シンプルな例から活用できます。特定サイトのテーブルやリストから情報を抽出し、CSV形式でまとめて保存するといったことも容易です。
- タスク自動化(フォーム入力、ドキュメント作成など) 商品レビューサイトへの大量入力や、問い合わせフォームの送信など、人手で行うと煩雑な作業を自動化できます。さらに、Pythonの機能を組み合わせれば、得られた情報を文書化してレポートとして保存することも可能です。
- データ保存とレポート出力 取得した検索結果やサイト内のテキストデータを、テキストファイル・Excel形式・データベースなどに保存し、簡易レポートとして出力できます。Excelは直接操作ではなく、CSVの書き出しなどを介して行う点に注意してください。
「Browser Use」の技術的仕組み

- エージェントの役割(自然言語⇔操作の橋渡し) ユーザーの自然言語によるタスクを大規模言語モデルが解析し、具体的なブラウザ操作をエージェントが実行します。プログラミングに詳しくなくても、高度なブラウザ自動化を実現できるのが大きなメリットです。
- ブラウザ操作(Playwrightのヘッドレスモードなど) 「Browser Use」は、Playwright(ブラウザ自動操作のためのツール)を内部で使用しています。ヘッドレスモードとは、ブラウザ画面を表示せずに裏で操作を行うモードのことです。これにより、画面を開かずに自動操作が行えます。
- メッセージのやり取りとエラー制御 エージェントとLLMはJSON形式でメッセージをやり取りします。ブラウザ操作の成功・失敗情報をもとに再試行の要否を判断し、より正確な操作を実現します。
導入と設定
すでにPythonがインストール済みであれば、このセクションは飛ばして問題ありません。ここではHomebrewを使ってインストールする例を紹介しますが、Python公式サイトからダウンロードしてインストールする方法もあるので、ご自身の環境に合う手段を選んでください。
Homebrewとは?
Homebrewは、macOS向けのパッケージ管理ツールです。以下のようにコマンドを入力するだけで、Pythonを含むさまざまなソフトウェアが自動的にインストールされます。
bash
brew install python
インストール手順
- ターミナルを開きます。
- ターミナルは、テキストベースでファイル操作やソフトウェアの実行を行うためのものです。
- 以下のコマンドをターミナルで実行して、Homebrewをインストールします。パスワードの入力を求められるので、指示に従って進めます。
bash
/bin/bash -c "$(curl -fsSL <https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh>)"
- Homebrewが入ったら、続けてPythonをインストールします。
bash
brew install python
- インストールが完了したら、Pythonのバージョンを確認します。
bash
python3 --version
Pythonのバージョンが表示されれば導入は完了です。
browser-useのインストール
ここからは、browser-useをインストールして利用するための準備を説明します。今回はわかりやすくデスクトップ上に環境を整える手順を紹介しますが、すでに慣れている方は好きな場所にプロジェクトを作成していただいて構いません。
プロジェクトフォルダの作成
- ターミナルを開き、以下のコマンドでデスクトップに移動します。
bash
cd ~/Desktop
- 続けて、プロジェクト用のフォルダを作成します。
bash
mkdir browser_use_project
プロジェクトフォルダを作る理由
- 管理しやすい:プログラムや設定ファイルをひとまとめにできる
- 共有しやすい:フォルダをコピーや圧縮して渡すだけで、同じ環境を再現可能
- 拡張しやすい:後からファイルが増えても、最初から整理できていれば探しやすい
- プロジェクトフォルダに移動します。
bash
cd browser_use_project
browser-useとPlaywrightのインストール
bash
pip install browser-use
もしエラーが出た場合は、pip3 install browser-useを試してみてください。
それでも難しい場合は、仮想環境を用意してからインストールします。
(Homebrew環境ではPEP 668による制限で、システム領域への直接インストールができない場合があるためです。)
仮想環境の作成
仮想環境は、特定のプロジェクト専用の「Python環境」を用意するイメージで、ライブラリのバージョン管理をプロジェクトごとに分けられます。必要なければスキップしても構いません。
仮想環境の作り方
-
browser_use_projectにいる状態で、以下のコマンドを実行して仮想環境を作成します。bash python3 -m venv myenvすると、プロジェクトフォルダ内に
myenvフォルダが新しく作られ、Pythonやライブラリの管理用ファイルが格納されます。 -
仮想環境を有効化します。
bash source myenv/bin/activate実行するとターミナルの行頭に
(myenv)が表示されます。 -
仮想環境に切り替わった状態で、あらためて
browser-useをインストールします。bash pip install browser-useインストールが完了したら、Playwrightを入れます。
bash playwright install
これで、仮想環境内に browser-use と Playwright がインストールされ、他のプロジェクトに干渉しなくなります。
.envファイルの作成
Playwright が導入できたら、.env ファイルを作成してOpenAIのAPIキーを設定します。
エディタとしてはVSCodeやCursorなどを使い、browser_use_projectフォルダ直下に .env ファイルを用意して以下を記載します。
makefile
OPENAI_API_KEY=sk-xxxx
サンプルコードの実行
それでは、サンプルコードを試してみましょう。VSCodeやCursorで browser_use_projectフォルダを開き、test_agent.py というファイルを作成して、下記のコードをペーストしてください。
python
# test_agent.py
from langchain_openai import ChatOpenAI
from browser_use import Agent
import asyncio
async def main():
agent = Agent(
task="グーグルフライトとbooking.com二つのタブを開いて同時に1月13日に羽田から 沖縄までの最安プランを調べて",
llm=ChatOpenAI(model="gpt-4o"),
)
result = await agent.run()
print(result)
asyncio.run(main())
保存したら、ターミナルで次のコマンドを実行します。
bash
python test_agent.py
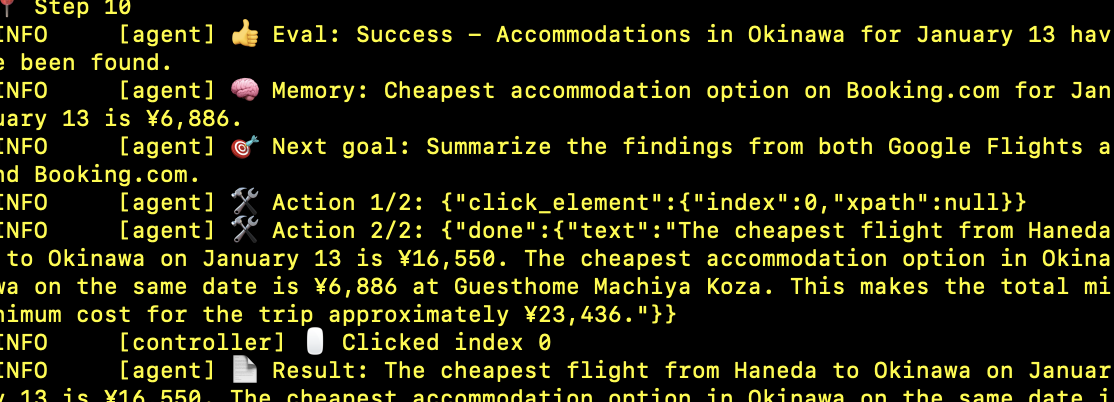
すると、ブラウザが自動操作され、処理が終わるとターミナルに結果が表示されるはずです。
ただし、この方法では都度 test_agent.py の中身を編集する必要があります。
ターミナルでプロンプトを指定して実行する方法
test_agent.py を書き換えなくても、ターミナルからプロンプトを直接指定して実行する方法があります。
VSCodeまたはCursorで browser_use_project フォルダに run_agent.py を作り、以下のコードを貼り付けます。
python
import argparse
import asyncio
from browser_use import Agent
from langchain_openai import ChatOpenAI
def parse_args():
parser = argparse.ArgumentParser(description="Run AI agent with a custom task.")
parser.add_argument("--task", type=str, required=True, help="Task for the AI agent.")
return parser.parse_args()
async def main():
args = parse_args()
agent = Agent(
task=args.task,
llm=ChatOpenAI(model="gpt-4o"),
)
result = await agent.run()
print(result)
if __name__ == "__main__":
asyncio.run(main())
保存後、ターミナルで以下のように実行します。
bash
python run_agent.py --task "グーグルフライトとbooking.com二つのタブを開いて同時に1月13日に羽田から 沖縄までの最安プランを調べて"
これで、ターミナル上でプロンプトを指定しつつ、browser-useを動かせます。結果はターミナルに出力されるため、スクリプト内のタスクを編集する手間が減ります。
応用可能な分野
- 業務効率化(データ収集・レポート作成) 日次売上データやニュース記事を自動取得し、指定フォーマットのレポートを生成できます。人的作業を削減することで、戦略的な判断に時間を割ける利点があります。
- 研究開発(大量のウェブ解析) 研究論文や製品仕様など、大量のウェブデータを収集する際にも有用です。キーワード抽出、ソート、保存などを自動化し、研究プロセスをスピードアップできます。
- マーケティング(トレンド調査・競合分析) 複数のニュースサイトやSNSを並行して巡回し、トレンド情報や競合他社のデータをまとめて取得できます。マーケティング施策を検討するうえで非常に便利です。
注意点とセキュリティ
- ログイン済みブラウザ使用時のリスク ログイン済みのブラウザを使う場合、意図しないページへのアクセスや誤操作による個人情報漏洩リスクが高まる可能性があります。また、FIDO2キーなどを用いた二段階認証が必要なサイトでは自動化が難しいこともあります。
FIDO2とは、物理デバイスを用いて行う安全性の高い認証規格です。
- 複雑なページでの手動調整必要性 フレームや動的コンテンツが多いページでは、自己修正機能だけでは要素検出が難しい場合があります。手動でセレクタを指定するなどの対応が必要となるケースもあります。
まとめ
「Browser Use」は、AIエージェントを活用してウェブ操作を自動化する強力なツールです。ウェブ要素の認識・操作・並列処理・カスタムアクションなど、さまざまな機能を備え、業務効率化やデータ収集、研究開発など幅広い場面で役立ちます。特に、LangChainなどのLLMとの連携により、自然言語で複雑なブラウザ操作を指示できるのは大きな魅力です。
今後のアップデートにより、二段階認証プロセスやOSレベルの操作など、さらに幅広い自動化が可能になることが期待されます。セキュリティとエラー制御をしっかり行いながら導入すれば、専門家だけでなく初心者でもブラウザ作業を大幅に効率化できるでしょう。
考察
- **「Browser Use」は、AIエージェントと大規模言語モデル(LLM)を組み合わせたブラウザ自動操作ツールとして、多彩なウェブ業務を効率化できる点が大きな強みです。**従来の自動化ツールよりも柔軟にページ要素を認識し、エラー時の再試行や自然言語指示への対応など、高度な機能を備えています。
経済的視点:
作業工数の削減により生産性が向上するため、人件費や時間のコストを大幅に抑制できます。特に反復業務の自動化によって、企業はコア業務へリソースを集中させやすくなります。
社会的視点:
ブラウザ操作が容易になることで、専門知識のない人でもデータ収集・分析に取り組め、情報格差の解消や新たなアイデア創出の後押しにつながります。一方、誤操作による個人情報漏洩や認証突破などのリスクにも注意が必要です。
技術的視点:
LLMがバックエンドにあることで、想定外のページ構成や不規則なテキスト入力にもある程度対応でき、複雑なサイト構造でも操作精度を保ちやすい反面、学習データに起因する誤回答や操作の限界も存在します。今後は二段階認証やOSレベルの操作など、さらに広い範囲の自動化が検討されるでしょう。
文化的視点:
自動化ツールが普及すると、クリエイティブな業務や対人コミュニケーションに注力する時間が増える一方、AIや自動化に依存しすぎることで、デジタルスキルを磨く機会や問題意識が減る可能性もあります。
今後の見通しとしては、LLMの精度向上に伴い、より高度な操作や学習データを取り込んだ分析機能が強化されるシナリオが考えられます。ただし、ツールの導入時には実運用前の十分な動作確認が必須であり、セキュリティ対策や要素検出が困難なサイトへの手動対応も見越しておく必要があります。こうした課題を把握したうえで適切に管理すれば、初心者から専門家まで幅広いユーザーが強力なブラウザ自動化を活用できるでしょう。
一言で言えば、「大規模言語モデルとAIエージェントの融合により、ブラウザ操作の常識が大きく変わる時代が始まっている」という点が最大の学びです。
AIサービス導入のご相談は AI導入.com へ(無料)
AI導入.comでは、マッキンゼー・アンド・カンパニーで生成AIプロジェクトに従事した代表を中心に、日本・アメリカの最先端のAIサービスの知見を集めています。AIサービスの導入に関するご相談やお問い合わせを無料で承っております。ビジネスの競争力を高めるために、ぜひ以下のお問い合わせフォームよりご連絡ください。